[블로그 팁]
이미지 Alt 태그 빠진 페이지 한 번에 찾아 내는 방법
며칠 전에 발견한 쉽지만 유용한 기능이 있어서 공유해 드리려 합니다.
다들 아시겠지만 이미지 파일마다 넣어 주어야 하는 alt 태그에 관한 것인데요!
이미지가 1, 2개이면 모를까 포스팅 수가 늘어남에 따라 기하급수적으로 이미지 개수가 증가하게 되면, 사람인지라 간혹 alt 태그 넣는 것을 빠뜨릴 수가 있습니다. 혹은 실수로 특정 이미지 파일만 건너뛰고 넣을 수도 있는 일이고요. 그럴 때마다 일일이 alt 태그가 빠진 페이지가 어디인지 찾기가 힘든 것이 현실이죠! 이때 이용하면 좋은 것이 바로 Bing Webmaster, 빙 웹마스터 도구입니다! 방법은 역시 매우 간단합니다.
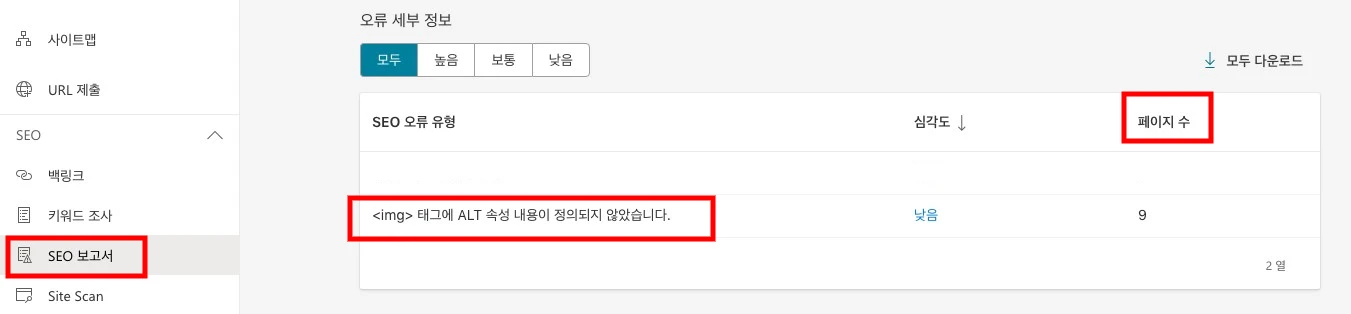
* 진입 경로 : Bing webmaster 접속 > 좌측 메뉴 SEO > SEO 보고서

SEO 보고서에 가시면, 우측에 오류 유형에서 '<img> 태그에 ALT 속성 내용이 정의되지 않았습니다.'라는 항목이 있고, alt 태그가 빠진 페이지 수를 확인할 수 있습니다. 저는 무려 9개나 빠졌네요. ㅠㅠ
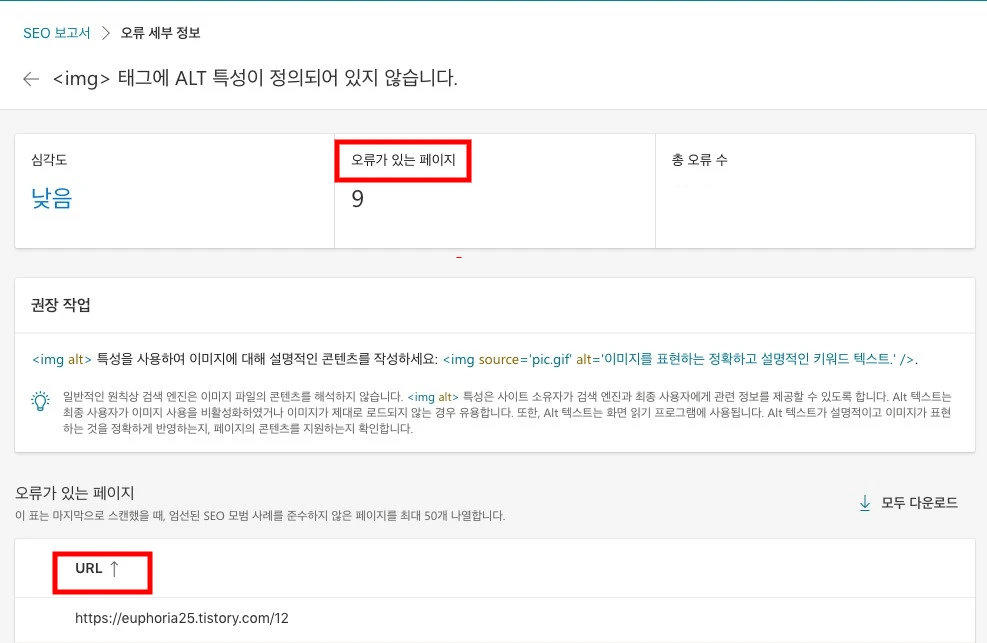
이제 어떤 페이지인지 확인해야겠죠? 간단합니다. 오류 유형 행( '<img> 태그에 ALT 속성 내용이 정의되지 않았습니다.')에 마우스 커서를 대고 바로 클릭합니다. 그러면 세부 내용이 표시가 되는데, 여기에서 alt 가 빠진 페이지 URL이 쫙 정리되어서 나온답니다!

이제 이 페이지 주소에 각각 접속을 하셔서 HTML 모드를 켜고 빠진 alt를 찾아 넣어줘야겠죠. 저는 Ctrl + F 누르고 image라고 검색해서, 하이라이트 된 부분 위주로 찾아 넣어주는 편입니다. 코딩을 잘하시는 분들은 alt 태그를 아예 주입하는 기능을 만들어서 한꺼번에 처리하시기도 하던데, 저는 일단 그렇게 대규모의 블로그도 아니고, 이미지 수도 아직까지는 방대하지는 않아서 수작업으로 매번 넣어주고 있습니다.(는 핑계고 코드를 짜서 주입기를 만드는 게 더 귀찮고 어렵습니다.)
번거롭긴 하지만 구글 검색 노출과 블로그 자체의 SEO 작업을 위해서는 반드시 웹 표준 및 웹 접근성을 준수한 alt 태그를 넣어주어야 합니다. 저희 웹퍼블리셔들이 일반적인 반응형 사이트를 만들어서 클라이언트에게 납품할 때도 항상 alt 태그는 빼먹지 말고 쓰는 것이 필수랍니다!
그럼 도움이 되셨기를 바랍니다.
(+ 혹시 구글 서치 콘솔에도 이런 기능이 있나요? 아시는 분 댓글로 알려주시면 감사하겠습니다.^^)




댓글